Yoyodyne Propulsion Systems
Developed and designed a security app for the fictional security company Yoyodyne Propulsion System from the movie The Adventures of Buckaroo Banzai Across the 8th Dimension.
Background and Research
There were some problems with the company, Yoyodyne. During the movie The Adventures of Buckaroo Banzai and the 8th Dimension, the Yoyodyne facility is a secure government testing site for various weapons and other technologies. During the course of the movie, the facility is breached by extra terrestrial aliens and it is very apparent that the root cause for this is a lack of an efficient Visitor Management System (VMS).

Guiding Principles
During the process of creating this app, we had specific principals in mind that our team used to guide the rest of the design journey. Our principals include:
Secure: This application is going to be used by secure guards at a highly secure facility. As designers, we need to ensure that this app follows the best practices for designing a secure app.
Quick To Learn/User Friendly: Our application needs to cater to a wide variety of security guards with many different backgrounds.
Fast: Interactions need to be quick and fast as security guards have to be quick to react.
Reliable: Our application will be working with sensitive information so it needs to be able to be trusted and counted on during highly sensitive incidents.
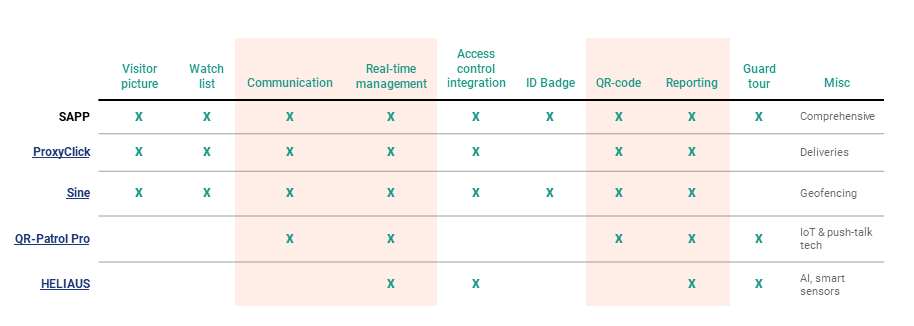
Comparison of Current Systems
Overall, research indicates that the SAPP solution be:
➔Workflow-based→ Integrates well within the work security team and other VMS teams
➔Access control system-compatible→ does not require “integrators to become experts on multiple systems for installation and maintenance purposes
➔Cloud-based→ allows remote control and managed access of facilities without IT expertise
➔Real-time→ allows flexibility to instantly protect people & assets in emergency
➔Cutting-edge tech→ implement QR-code, AI, IoT technologies, sci-fi realm solutions
➔Minimal on-boarding needed
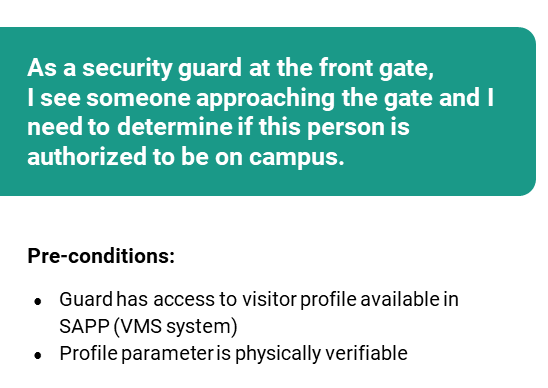
User Story
One factor in deciding how our app would look, is getting into the mindset of the individuals who would be using our application, and seeing what sort of stories we can come up, and identify screens that need to be built as a part of this application.


Design Solution
Concepts
Our team initially came up with 3 different design solutions that incorporated different levels of technology. Since this is a Science Fiction movie, we were given some tech-flexibility and were able to come up with creative design solutions using technologies that might not be readily available at this time. This freedom to design beyond tech boundaries was really liberating and led to our team coming up with some good and coherent ideas.
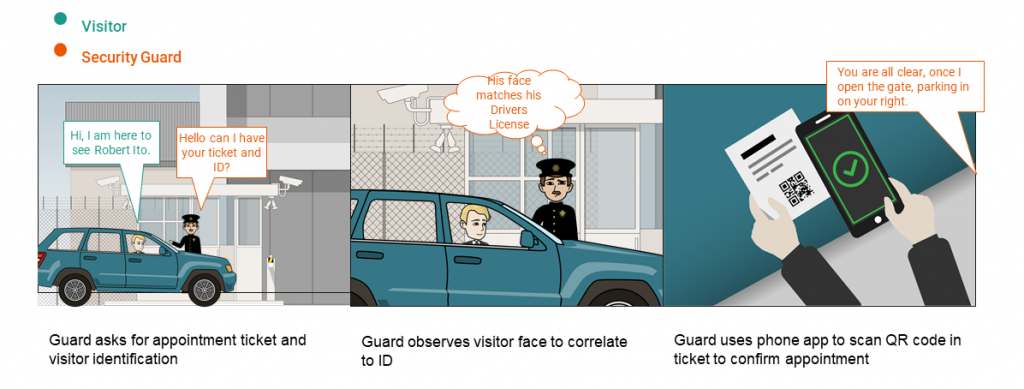
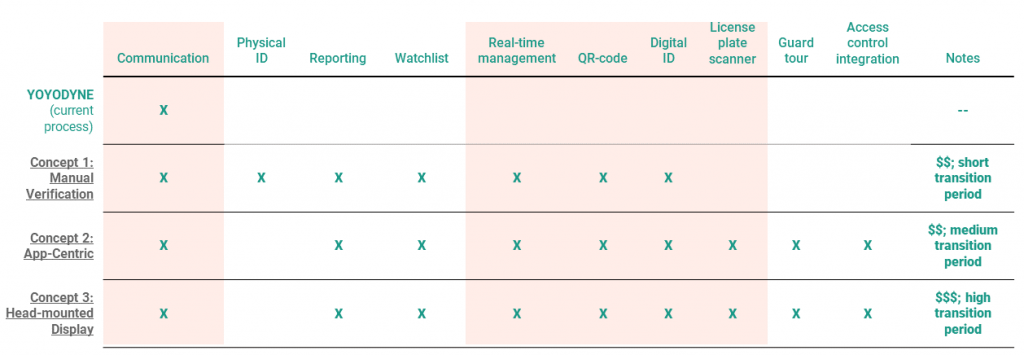
Concept 1
Our first design focused on using a mobile app along with a paper process. This “low tech” concept requires the visitor to print out a copy of their appointment in the form of QR code for the guard to scan. The QR code speeds up the verification process since the guest has already entered their information online.
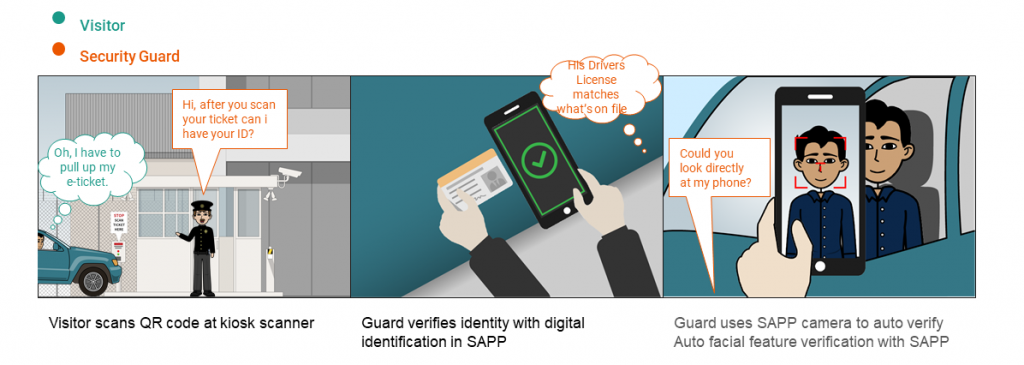
Concept 2
Our second design involved a “medium tech” solution. Instead of visitors bringing a printout form, visitors can hand their ID cards to the guard, who would use the scan feature on SAPP to find their information. This version is less strenuous on the visitor since they don’t have to remember to print a physical form and can show their ID instead.
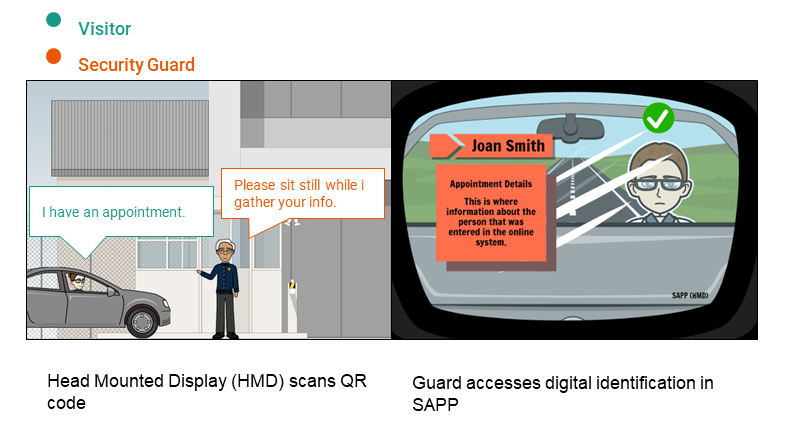
Concept 3
This third design was a “high tech” solution. Head Mounted Displays are given to security officers. In this example, the guard can quickly scan for visitor information by simply looking at individual. This method can drastically speed up the amount of time spent at the entrance gate.
Concept Comparison
Ultimately, in the comparison of our designs, we found that each method proposed would offer some benefits and some weaknesses. We decided moving forward that our designs should contain elements from all three different designs.
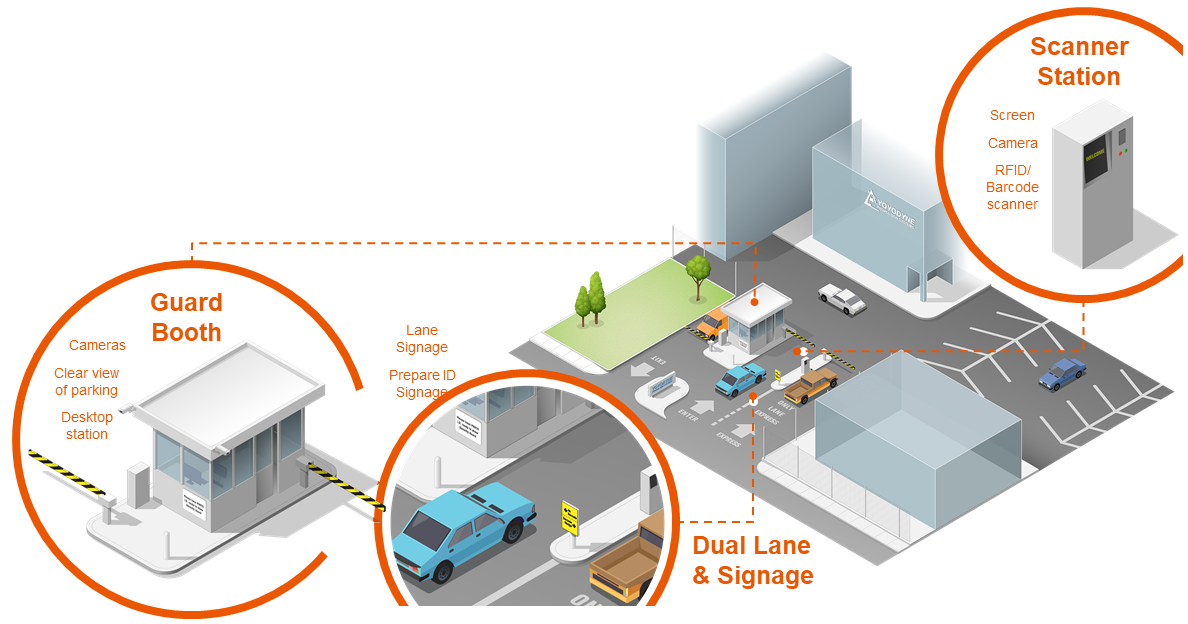
Solution Design Environment
We chose a “medium tech” solution as it was practical, and efficient. We created this diagram to display the physical flow of the guard location. We wanted to make sure we included the physical interactions into our consideration when creating our application. This is because a security guard has a dynamic role that changes depending on what is currently going on. Identifying where these quick “on the fly” responses come from, are necessary because we can identify pain points. In our solution, we decided to interact with the physical space as well by including a “fast track” lane with a scanner station for regular visitors, as well as a “guard lane” where a visitor can confirm their appointment, and ask the guard for information about what to do next.
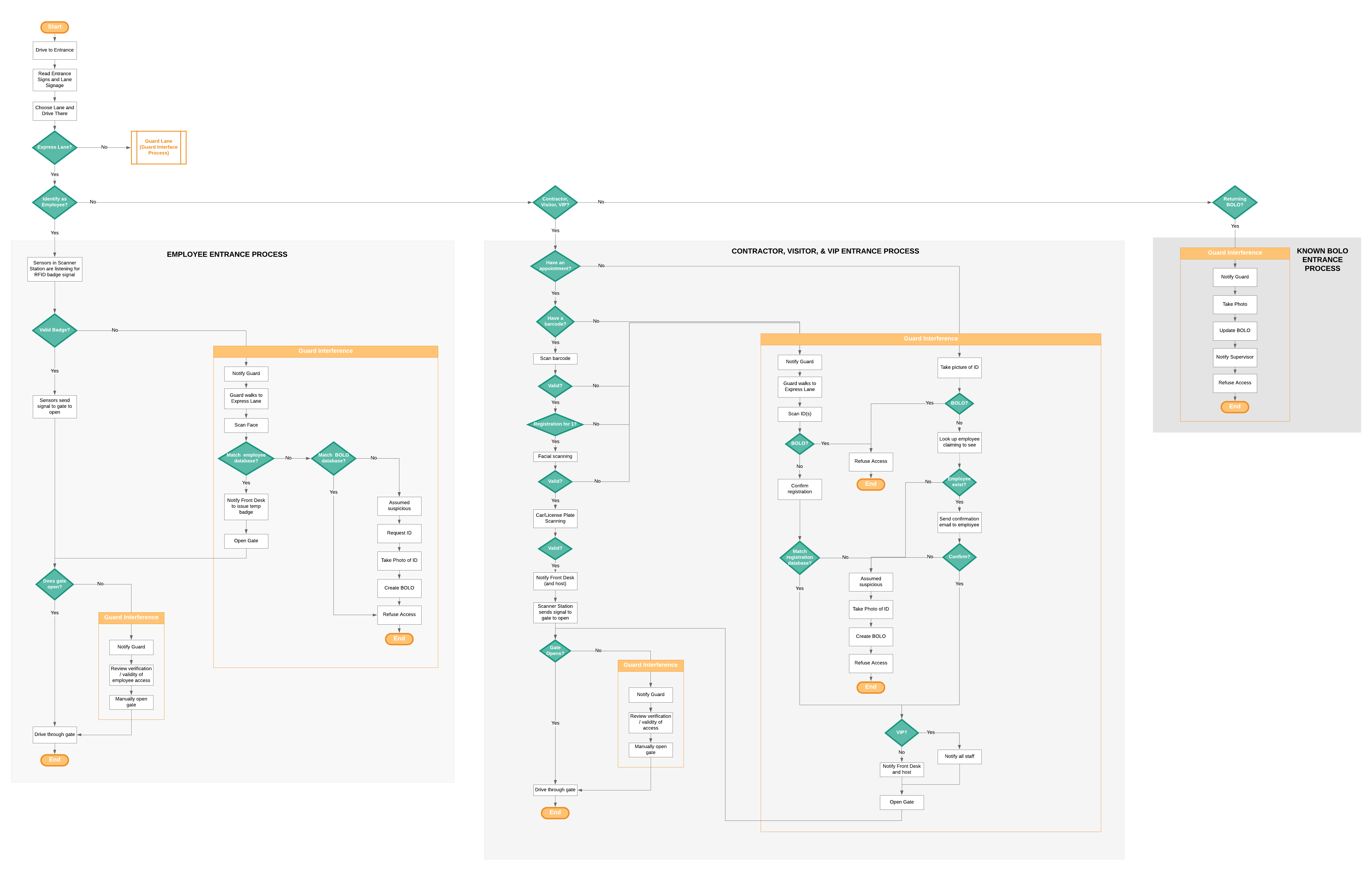
Design Task Flow
After mapping the physical space, we created a task flow diagram to help identify what the decision making process for a guard might look like. This framework was crucial for us because it helped identify which screens we needed, how the screens would flow, and what interactions a guard might want to do at any given time.
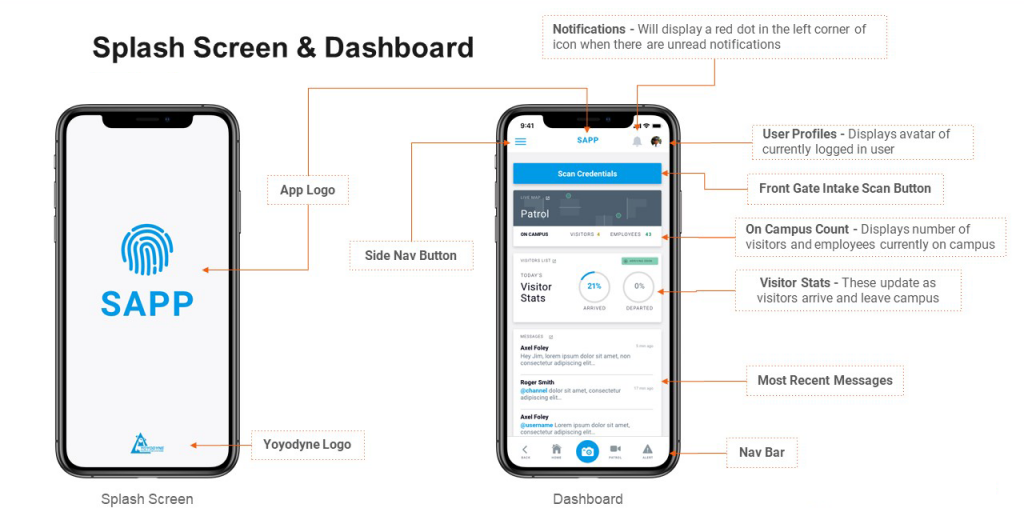
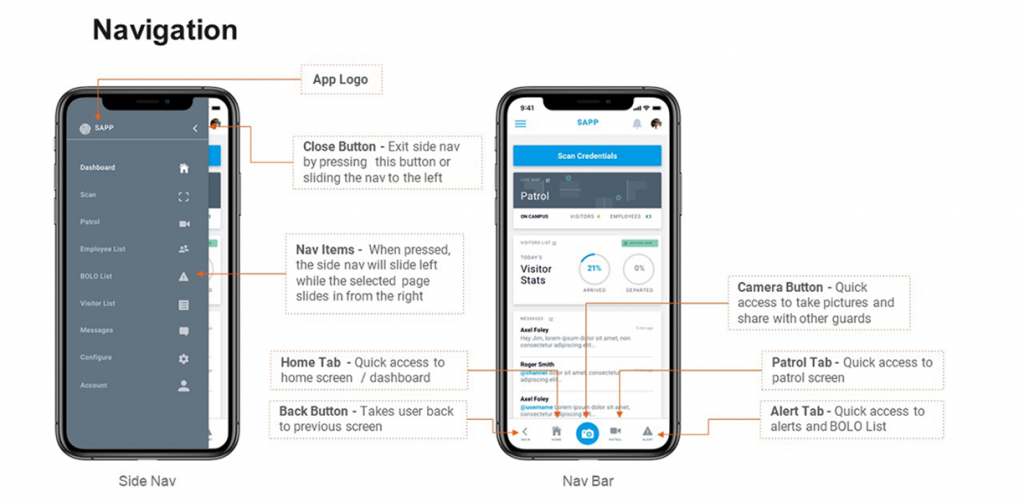
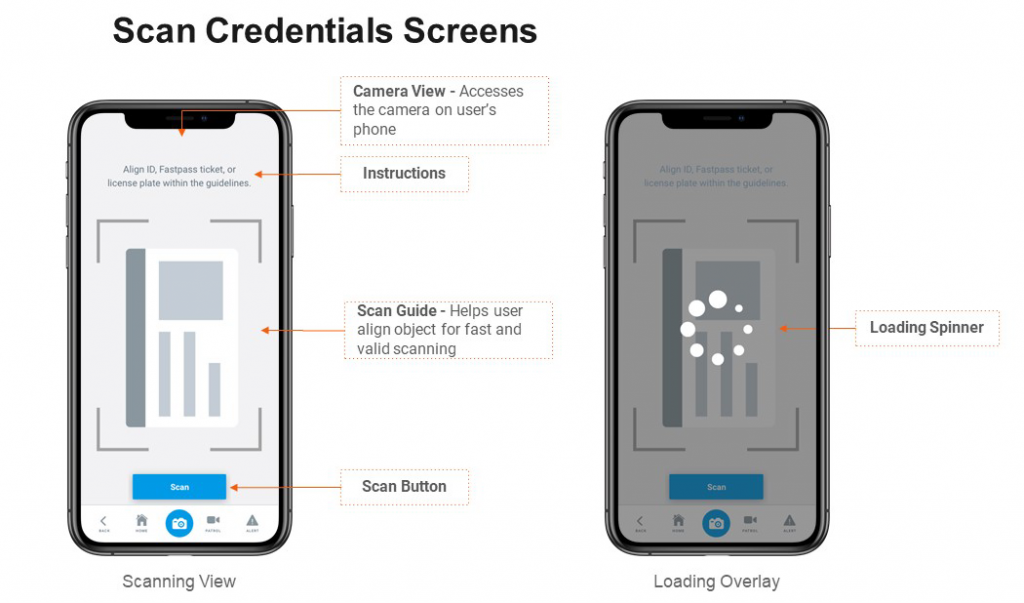
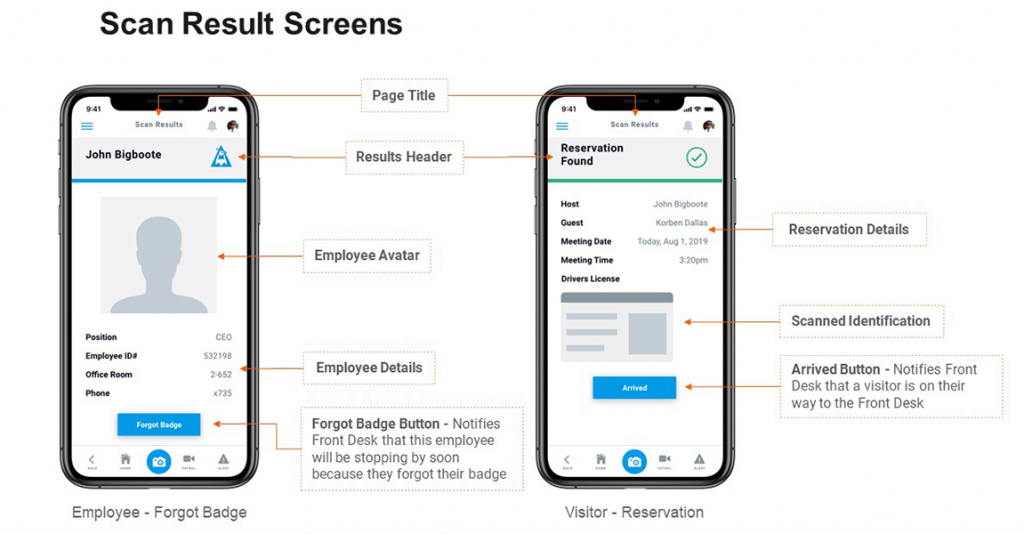
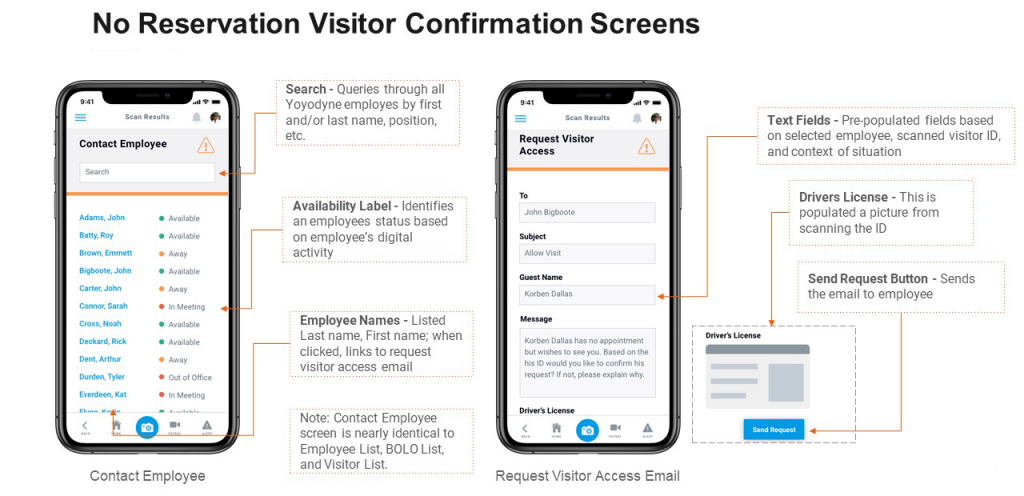
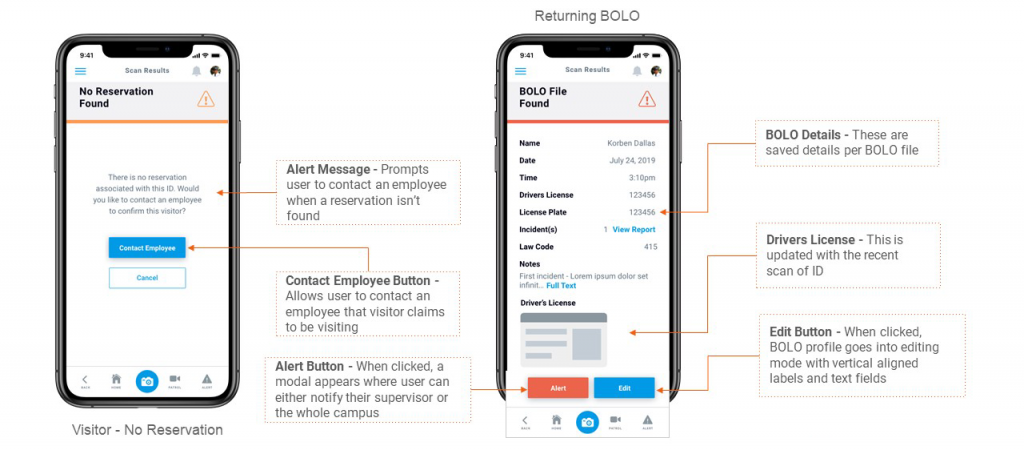
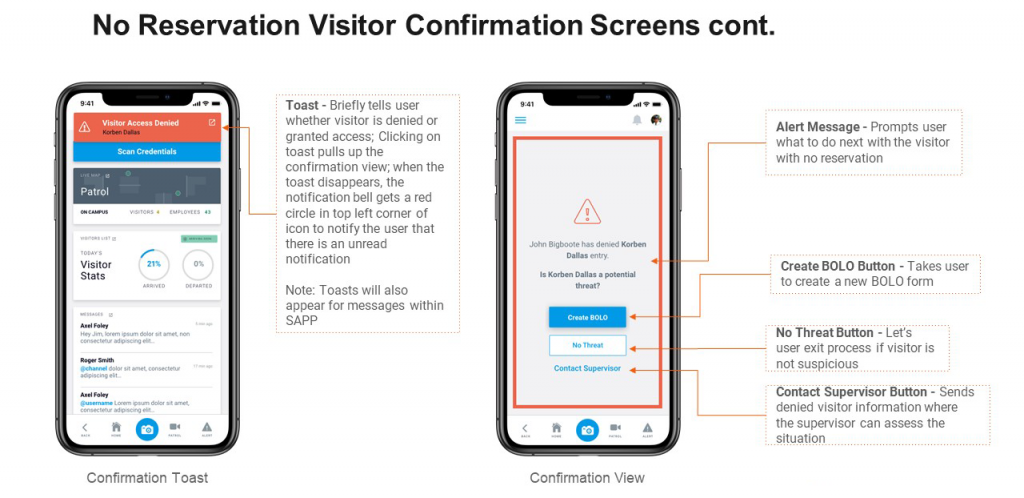
The finished product
Conclusions
This was one of the first times that I was able to follow project from inception to finish. As an aspiring UX Designer this project let me experience working in a group setting and learning how to be adaptable and flexible to other people’s schedules. I realized that UX touches on many different aspects of any design, physical or virtual and even the slightest changes can drastically influences a person’s perceptions on your designs. This project has made me hungry for more collaboration work as I found the whole process to be challenging, but engaging.